Card Deck
The card-deck class is a Bootstrap 4 class that is being deprecated for Bootstrap 5 in favour of the standard row and col classes. We will retain the card-deck class as a custom class in our new CSS as a way to retain these styles. It is not necessary to update your card-deck classes.
However, we highly recommend that you do update these classes as the new Bootstrap 5 approach provides more control, responds better at different display sizes and ensures that your styles won’t break with any future updates.

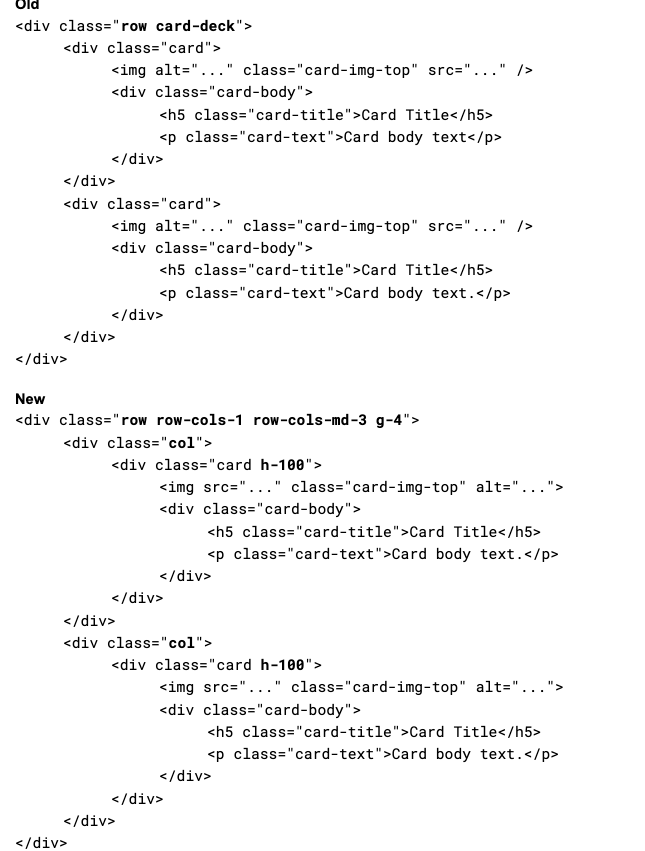
- The biggest change is that card-deck class gets replaced by the Bootstrap row and col classes
- The card div now needs to be wrapped by col div to use the row and col classes.
- The image, header and paragraph classes for the card content do not change.
- row-cols-1 sets the default display as a single column of cards.
- row-cols-md-3 sets the display as a three-column layout for medium screen sizes and above.
- If you wanted more cards per row on larger screens you could add classes such as row-cols-lg-4 to the row div.
- g-4 sets the gutter space between columns and rows as 1.5 rems.
- The h-100 class on the card div sets the cards on the same row to the same height
Card Grid Documentation: https://getbootstrap.com/docs/5.0/components/card/#grid-cards
This change can be made and published before August 3.