Site Footer
With the update to the new brand styles and Bootstrap 5, all site footers were automatically removed on August 3, 2021. These site footers contained deprecated Sitecore code and would not have formatted properly with the update to new styles. In addition, the new global mega-footer and territorial acknowledgement has been added to every page within Cascade, requiring a change to site footers.
A new footer configuration component has been added to Cascade. This configuration can be added to any site using the following instructions. Only Site Administrators have access to add this configuration item.
1. Delete or Rename the existing footer configuration item

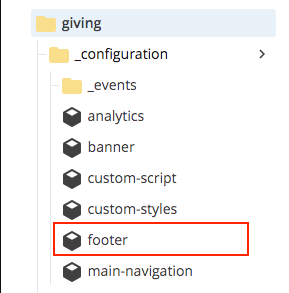
You can find the previous footer configuration under the _configuration folder within the site. Before creating a new item, you need to rename this item (i.e. footer-old) or delete it. This will avoid the new item being automatically renamed to “footer1.” We recommend copying out the content from the footer before deleting.
2. Add the new footer configuration item

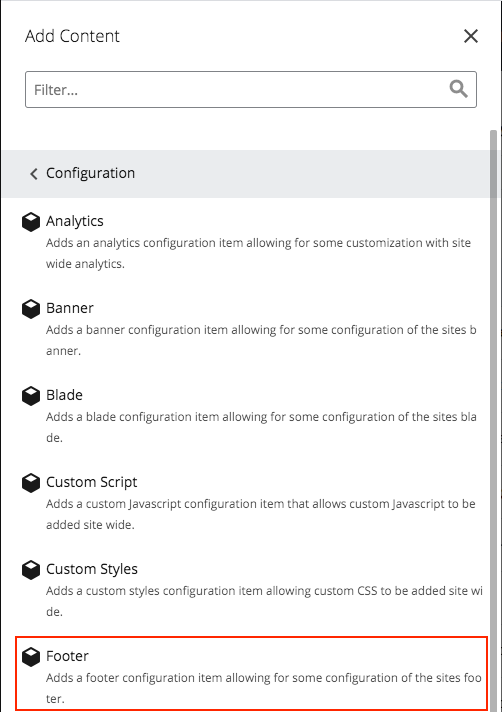
Add the footer configuration item to the _configuration folder and name it footer. Only a block within this folder using the new configuration item and the name “footer” will be recognized as a site footer within Cascade. The footer configuration can only be added and edited by site administrators.
3. Fill in the form
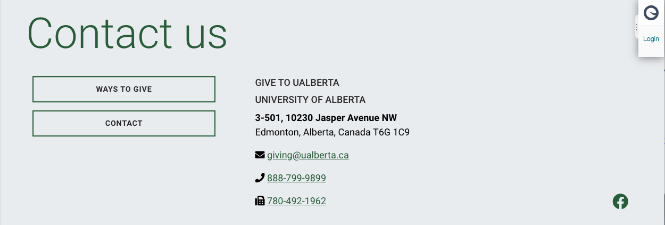
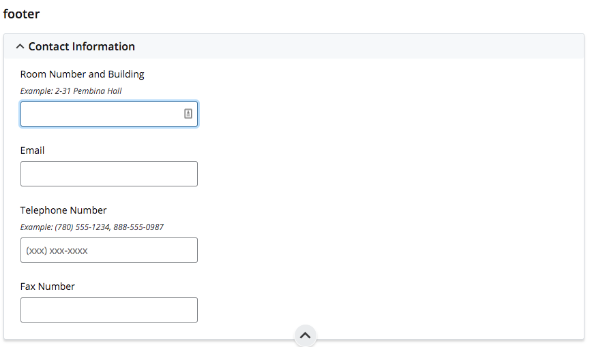
Contact Information

Fill in the form fields with the contact information for the unit that owns the site. Unfilled forms will not display on the page.
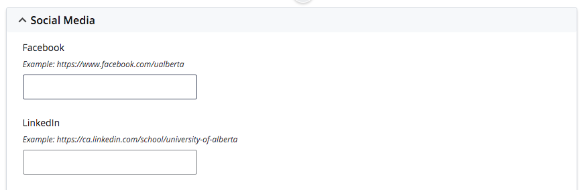
Social Media

We recommend only adding social media channels relevant to the unit that owns the site. The main ualberta accounts are included in the global footer. If you have social media channels not included in the form, contact the Digital Team to discuss adding them.
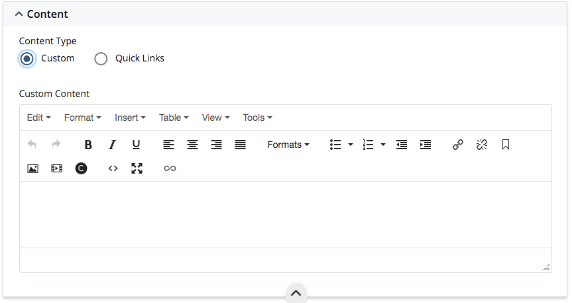
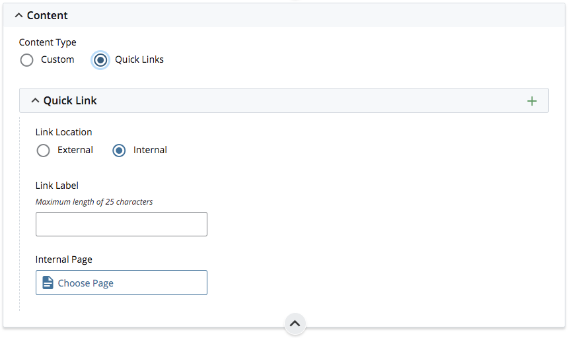
Quick Links
There are two options for including Quick Links. You can add your own content under the custom content option or use a pre-style button list using the Quick Links option.

Custom content uses a standard text-editor interface. We recommend using a standard bullet list or using a link list styled using Bootstrap 5 list-group classes.

Quick Links allows you to add up to 4 links. Each link has a 25 character text limit. These links will be automatically styled into square buttons using the brand styles.
4. Submit and Republish
Once the configuration has been added and the content filled in, you will need to submit and republish the site for the site footer to appear on all pages. We recommend previewing changes first before committing the change across the whole site.